React Carousel Bootstrap 4 & Material Design. Examples & tutorial Material Design for Bootstrap
Carousel docs mention that swipe is supported. The carousel also offers support for touchscreen devices in the form of swiping. To enable swiping, load the ngTouch module as a dependency. Plunker: https://plnkr.co/edit/odlDYR?p=preview (For ease of swiping, plunker can be opened on mobile with QR code.)

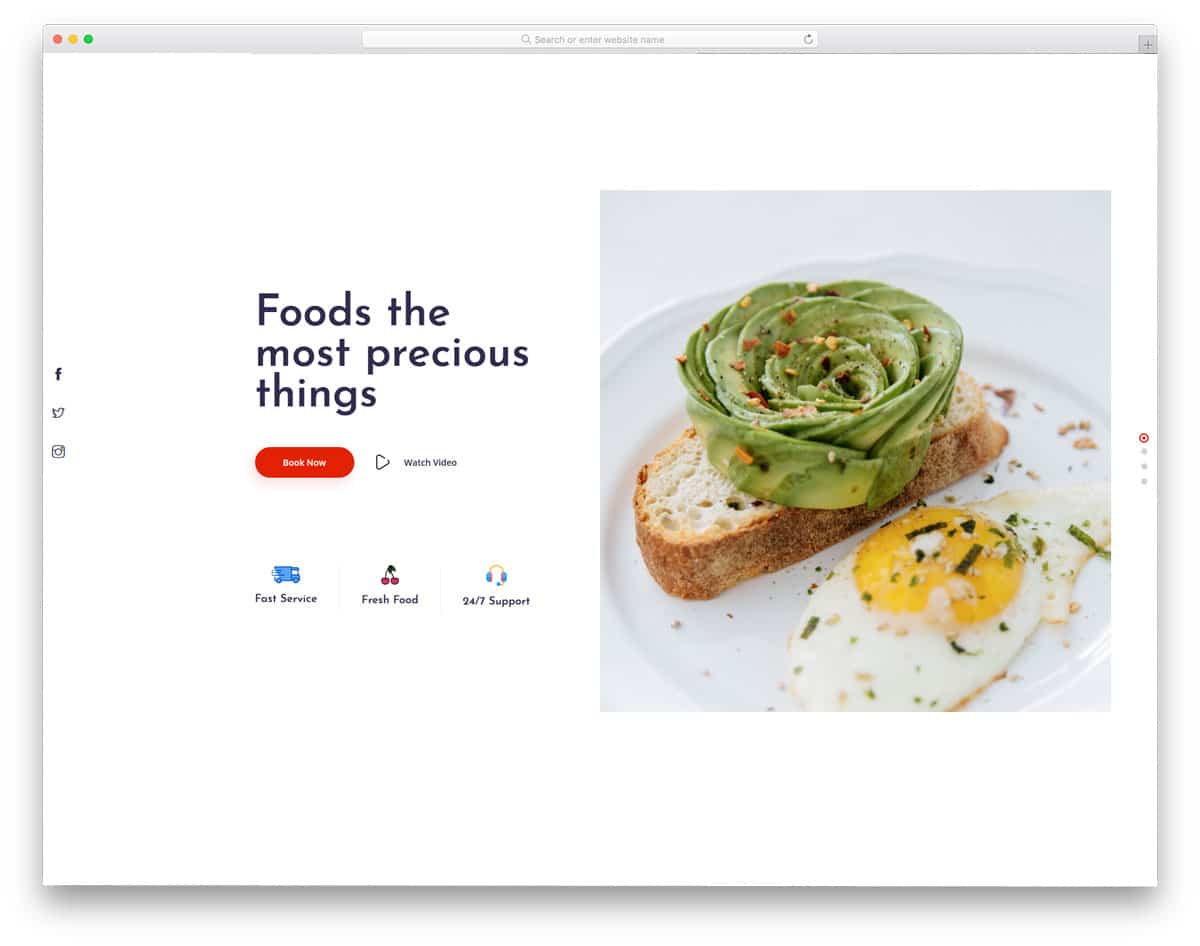
30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
Posted on 21st September 2020 Have you ever wanted to add touch swipe and gestures to your Bootstrap Carousel? It's quite simple to do really… So first things first, you will need to add the TouchSwipe jQuery Plugin to your website. This plugin will detect single and multiple finger swipes, pinches and falls back to mouse 'drags' on the desktop.

30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

How To Create A Carousel Using Bootstrap 4 Bootstrap for Beginners YouTube
How it works The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

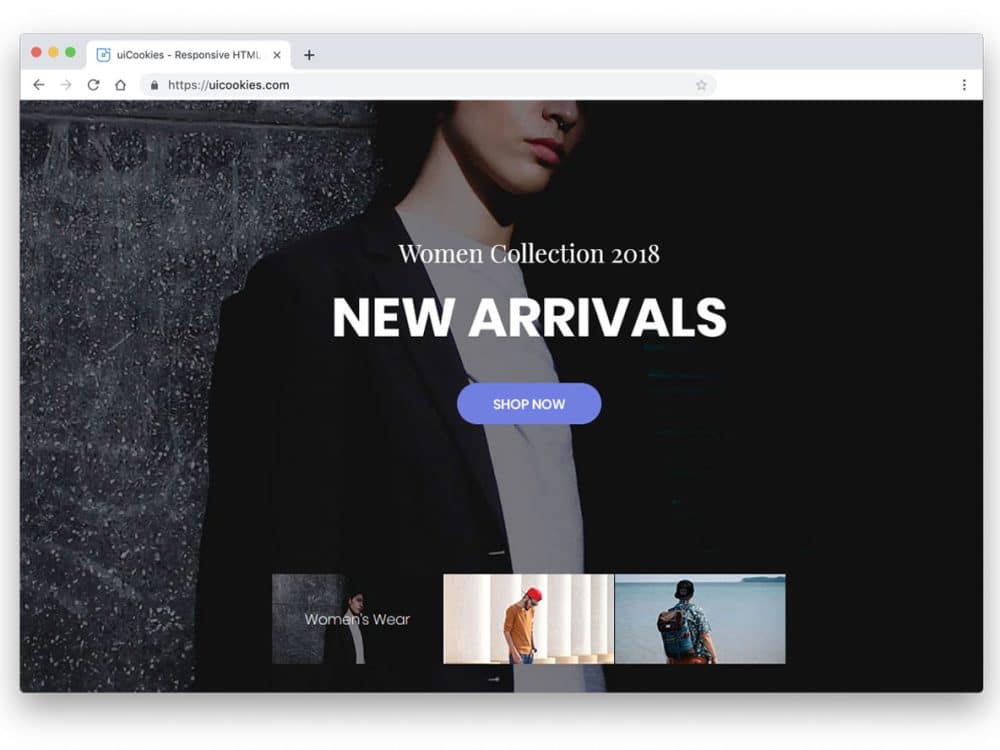
37 Bootstrap 4 Carousel Examples To Give A Better End User Experience
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

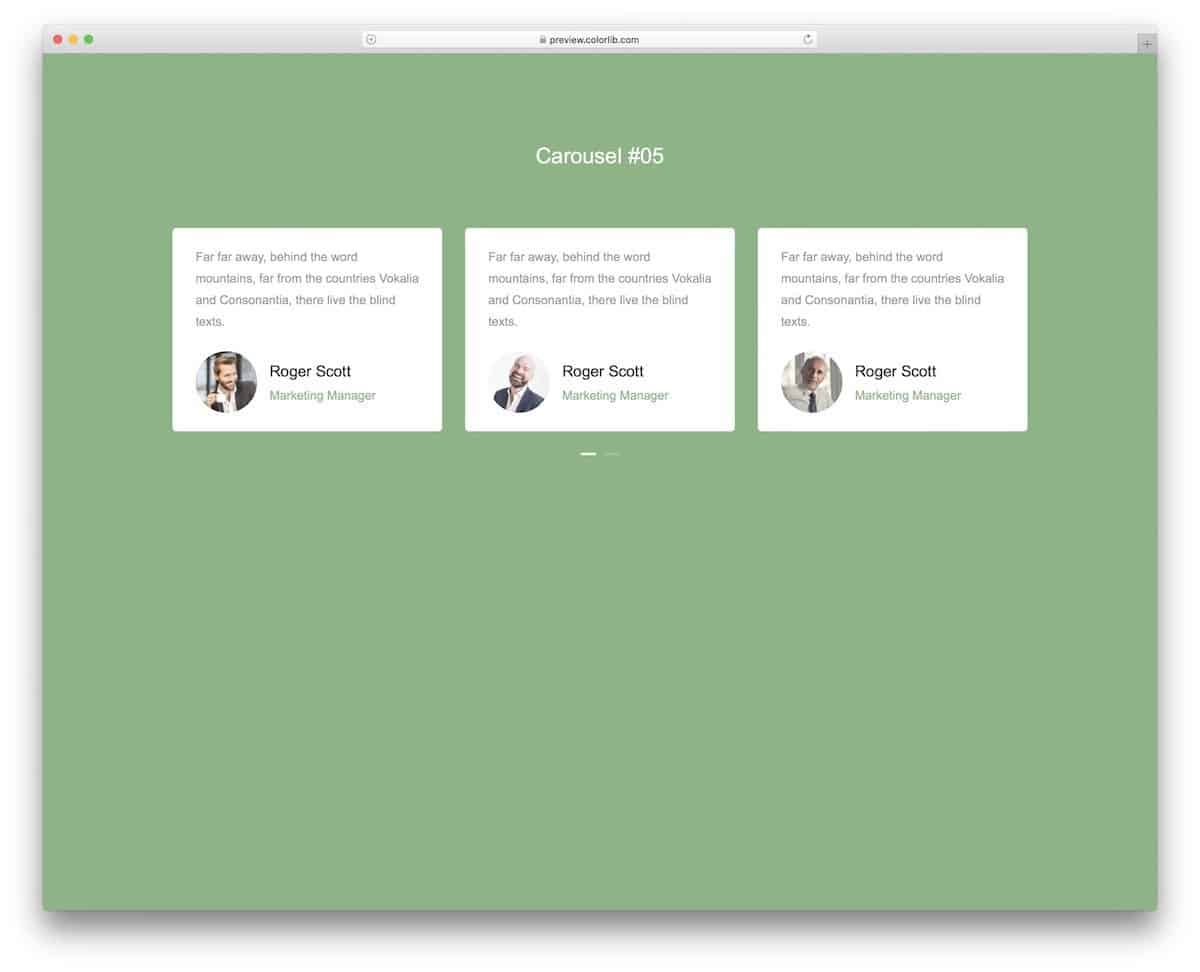
How to create Testimonial Carousel using Bootstrap 4 YouTube
Experimenting hammer.js with Bootstrap 4 carousel.. Experimenting hammer.js with Bootstrap 4 carousel.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text.

33 Bootstrap 4 Carousel Examples To Give A Better End User Experience
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

20 Stunning Free Bootstrap 4 Carousel Examples 2019 Colorlib
Bootstrap carousel with swipe HTML HTML xxxxxxxxxx 38 1